使用 Hexo 和 Github Pages 搭建一个独立博客
不积跬步,无以至千里;不积小流,无以成江海。
摘要:这是一篇结合我搭建本博客的过程,总结出的使用 Hexo 和 Github Pages 搭建独立博客的教程,既是给自己的“备忘录”,也希望能够给想拥有自己独立博客的朋友一点帮助。
为什么要搞一个独立博客
现在 BSP(Blog Service Provider) 很多,注册一个帐号就可以开始写东西,有必要自己搞一个独立博客吗?我看有。
在 BSP 你拥有的只是写的权利跟一个 Profile 页面,其他的都是别人的,并且你还要忍受平台的广告等等。而独立博客就是你自己的,你选择使用什么域名,什么主题,什么字体、字号,全文输出还是截断输出,从哪里截断,都由你自己决定。你也不用担心自己辛辛苦苦写的文章被删除。
一言以蔽之:独立的才是自己的。
为什么选择 GitHub Pages
GitHub 是一个伟大的产品,GitHub Pages 是他伟大的一部分,不仅可以方便的为项目建立介绍站点,也可以用来建立个人博客。
GitHub Pages 有以下几个优点:
- 空间免费,服务较为稳定
- 无需自己搭建服务器
- 轻量级的博客系统,没有麻烦的配置
- 使用标记语言,比如 Markdown
- 可以绑定自己的域名
当然它也有缺点:
- 使用 Jekyll 模板系统,相当于静态页发布,适合博客,文档介绍等。
- 动态程序的部分相当局限,比如没有评论,不过还好有第三方社会化评论系统(多说、Disqus等)。
- 基于 Git,有学习成本,很多东西需要动手,不像 WordPress 有强大的后台
- 访问速度有时不是太理想
什么是 Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 有以下优点:
- 速度快
- 支持 Markdown
- 一键部署
- 丰富的插件
安装、注册
安装 Node.js
推荐的安装 Node.js 的方式是使用 nvm
cURL:
1 | |
Wget:
1 | |
安装完成后,重启终端并执行下列命令即可安装 Node.js。
1 | |
或者也可以下载 应用程序 安装
p.s. Mac 上也可以用 BrewHome 安装
安装 Git
- Windows:下载并安装 Git
- Mac:自带。如果没有的话请使用 BrewHome, MacPorts 或下载 安装程序 安装
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
注册 GitHub
配置和使用 GitHub
部署到 GitHub 的时候有两种方式:
- HTTPS 库(repository)地址
- SSH
第一种比较方便,这里我们 deploy 的时候就直接用 HTTPS 库(repository)地址提交,下面的就可以略过了,直接跳到第二部分。
要是用第二种的话,就跟着下面的步骤配置 Git 吧 ↓↓↓
Mac 可以直接安装 GitHub For Mac,安装后用 GitHub 帐号登录,会自动将 SSH Key 关联到 GitHub,可以直接跳到 5.6.测试一下。
Windows 也可以下载GitHub For Windows,但不知能否像 Mac 客户端那样自动关联 SSH Key 到 GitHub。
Git
Git 是一款免费、开源的分布式版本控制系统。要使用 Git,需要安装它的客户端(下载地址)。
下载安装客户端之后,各个系统的配置类似,我在这里使用 Mac 作为例子,Linux 和 Windows 与此类似。
检查 SSH Key
首先需要检查电脑上现有的 ssh key:
1 | |
如果显示“No such file or directory”,直接跳到第三步,否则继续。
备份和移除原来的 SSH Key
因为已经存在 key 文件,所以需要备份旧的数据并删除:
1 | |
生成新的 SSH Key
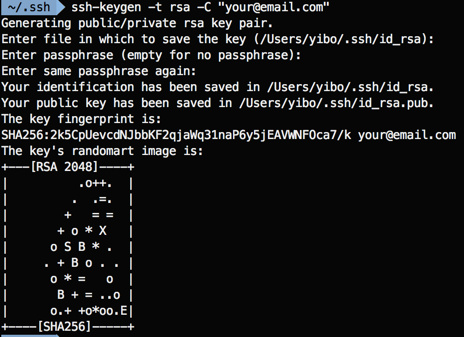
输入下面的代码,就可以生成新的 key 文件,我们只需要默认设置就好,所以当需要输入文件名的时候,回车就好。
1 | |
然后系统会要你输入加密串(Passphrase),可以不设置,直接回车:
1 | |
最后看到这样的界面,就成功设置 ssh key 了:
添加 SSH Key 到 GitHub
在本机设置 SSH Key 之后,需要添加到 GitHub 上,以完成 SSH 链接的设置。
用文本编辑工具打开 id_rsa.pub 文件,如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
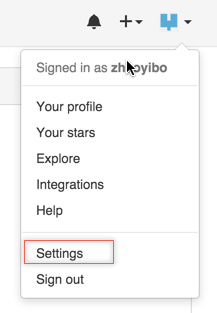
在 GitHub 的主页上点击设置按钮:
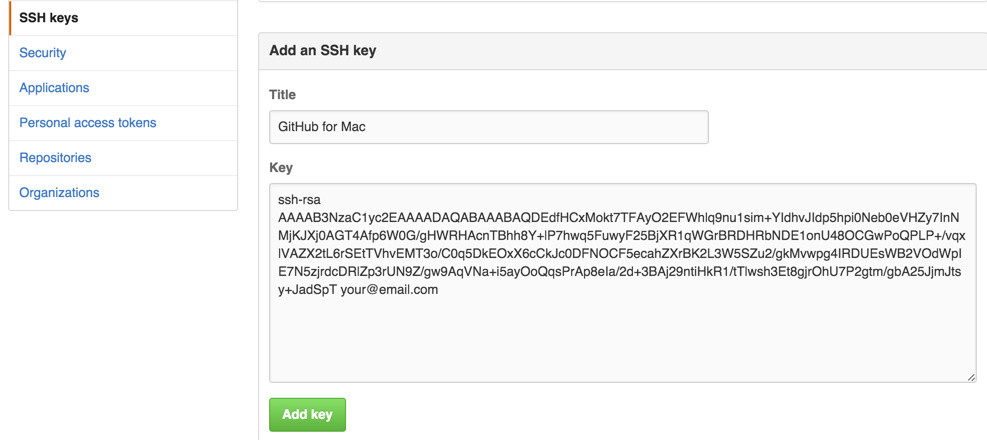
选择 SSH Keys 项,把复制的内容粘贴进去,然后点击 Add Key 按钮即可:
如果需要配置多个 GitHub 账号,可以参看这个多个 GitHub 帐号的 SSH key 切换,不过需要提醒一下的是,如果你只是通过这篇文章中所述配置了 Host,那么你多个账号下面的提交用户会是一个人,所以需要通过命令git config --global --unset user.email删除用户账户设置,在每一个 repo 下面使用git config --local user.email 'your@email.com'命令单独设置用户账户信息
测试一下
可以输入下面的命令,看看设置是否成功,`git@github.com`的部分不要修改:1 | |
如果是下面的反应:
1 | |
不要紧张,输入yes就好,然后会看到:
1 | |
设置个人账号信息
现在你已经可以通过 SSH 链接到 GitHub 了。还有一些个人信息需要完善。
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的。
1 | |
创建 Repository
与 GitHub 建立好链接之后,就可以方便的使用它提供的 Pages 服务,GitHub Pages 分两种,一种是以你的 GitHub 用户名建立的username.github.io这样的用户&组织页,另一种是依附项目的 Pages。
想建立个人博客是用的第一种,形如username.github.io这样的可访问的站,每个用户名下面只能建立一个。
创建好username.github.io项目之后,随便提交一个index.html文件,然后push到 GitHub 的master分支(也就是普通意义上的主干)。第一次页面生效需要一些时间,大概 10 分钟左右。生效之后,就可以通过访问username.github.io就可以看到你上传的页面了。
至此,GitHub 就配置完了。若有问题,请尝试重新配置。
常见错误请参考:
GitHub Help - Generating SSH Keys
GitHub Help - Error Permission denied (publickey)
Hexo
### 安装 Hexo 安装好 Node.js 后,通过 npm 安装 Hexo(这里安装的是最新的版本3.1.1):1 | |
p.s.如果不能安装,可以尝试把官方源替换为淘宝 npm 源,再执行安装 Hexo:
1 | |
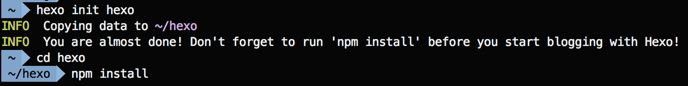
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹<folder>中新建所需要的文件。
1 | |

执行完上面的命令后,指定文件夹的目录如下:
1 | |
Hexo 全局配置
Hexo 的大部分配置都在_config.yml中。这里贴一份我的配置,以供大家参考。
注意:冒号:后必须留一个空格,否则会出错。
1 | |
写文章
Hexo 使用 Markdown 语法的纯文本存放文章,后缀为.md,你可以在_post文件夹里面新建这个后缀的.md文件(UTF-8 编码),不过我更推荐使用命令来新建。
1 | |
可以在命令中指定文章的布局(layout),默认为post,可以通过修改_config.yml中的default_layout参数来指定默认布局。更多布局可参看 Hexo Writing
看一下刚才生成的<title>.md,内容如下:
1 | |
多标签的话需要注意语法格式,比如我的这篇的tags如下:
1 | |
更多的的 Front-matter 参数参见这里
然后就可以在---下边开始愉快地写文章了。
正文中可以使用<!-- more -->设置文章摘要 如下:
1 | |
<!-- more -->以上的内容即是文章摘要,在主页显示,more 以下内容点击more链接打开全文才显示。
本地服务器测试、预览
是骡子是马,先拉出来溜溜。
虽然 Hexo 官网说
Hexo 3.0 把服务器独立成了个别模块,您必须先安装hexo-server才能使用。
但是我在没有安装hexo-server的情况下,也能启动hexo server。如果你那里不行,运行以下命令安装hexo-server:
1 | |
然后输入以下命令以启动服务器,你就可以通过在浏览器中访问http://localhost:4000这个地址预览你的博客了。
1 | |
在服务器启动期间,Hexo 会监视文件变动并自动更新,无须重启服务器。
更换主题
在浏览器里看到了自己的博客,是不是感觉忙这一会儿的忙活没有哦白费,心情瞬间美丽了很多?
不过默认的主题比较丑(最起码我这么觉得),我们可以很轻松的换一个好看的主题。
首先先找到自己喜欢的主题,可以在 Hexo 官网 上边找。
以 yilia 主题为例:
先进入 Hexo 所在的目录,然后把这个主题 clone 下来:
1
2cd ~/hexo
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia打开
_config.yml,修改如下:1
theme: yilia
好了,就这么两步,主题就改好了~在浏览器里刷新一下,是不是漂亮了不少?
主题配置
主题的配置都在对应的主题目录下的_config.yml文件中修改。主题的作者一般都会在配置文件中添加注释,修改起来很容易。
主题的_config.yml内容大致如下:
1 | |
部署到 GitHub
Hexo 支持一键部署。一键部署到 GitHub 需要先安装 hexo-deployer-git。
1 | |
然后配置 Hexo 的_config.yml中的deploy:
1 | |
之后输入以下命令即可部署到 GitHub 中:
1 | |
在浏览器中打开 http://username.github.io 看看你的博客吧!
p.s.第一次部署到 GitHub 上可能需要等个几分钟才能生效。
插件
Hexo 的各种插件可在其官网找到。
这里以常用的两个官方插件 Sitemap for SEO 站点地图 和 RSS Feed 文章订阅 为例。
1 | |
然后配置_config.yml:
1 | |
是不是简单到没朋友?其他插件的安装类似,并且 GitHub 上都有详细的配置说明。
一些 Hexo 的其他的配置(域名、评论、统计、404 等)请移步另一篇:Hexo 其他的一些配置
最后
虽然之前没用 Hexo 的时候,我也基于 Jekyll 和 GitHub Pages 搭建一个博客,并写了几篇文章(主要是作为备忘录而写的),但是当我接触 Hexo 后,感觉这真的是一个很快捷、方便的搭建静态博客的工具,所以想把它的搭建过程总结一下,让大家都能方便的搭建起自己的独立博客。
好久没写过这么多字了(记得上一次应该是毕业论文的时候吧),我也是第一次在网上写这么长的博文,可能有些地方用词不当或描述有误,希望大家能批评指正。
最后的最后,感谢这些博主及他们的文章,让我在搭建和写作的过程中有了很好的参考资料: