在 Java 项目中使用 ECharts
项目后台要加一个统计,产品只要求能看到数据就行了,但是做完后我发现只有文本不够直观,就想着用图表的形式的展现一下(顺便温习一下曾经用过的 JFreeChart XD)。JFreeChat 虽好,但也有些年头了,就去网上搜了搜有没有什么更好的图表生成的类库。
当在8 个华丽而实用的 Java 图表应用看到 ECharts 的时候,发现 JFreeChart 跟它比就不是一个级别的呀!至于开头说的温习嘛,就缓缓吧,先看一下 ECharts。
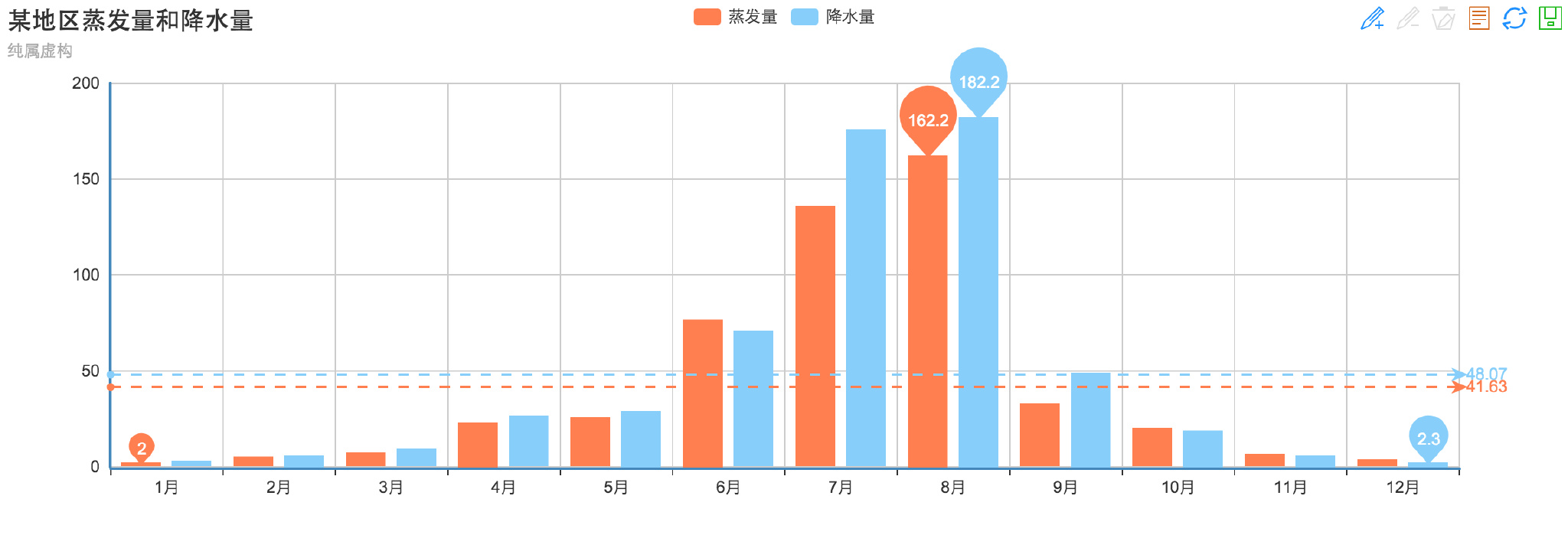
先看一下用 ECharts 做的柱状图:

ECharts
开源的 ECharts 来自百度 EFE 数据可视化团队。至于 ECharts 有哪些好处?可以看看其官网和官方的 PPT Why ECharts。
ECharts-Java
首先感谢isea533写的这个类库。
ECharts 说白了就是一个 JavaScript 图表库,它的图表样式和数据都是由一个 Json 对象提供。因为 ECharts 的强大,在后端构造各种 Json 结构的时候就会比较痛苦。isea533 就写了这么一个类库(http://blog.csdn.net/isea533/article/details/43225717 ),它实现了所有 ECharts 中的 Json 结构对应的 Java 对象,目前是针对 ECharts 2.0 的。
ECharts-Java 类库地址:
http://git.oschina.net/free/ECharts
https://github.com/abel533/ECharts
Action
下面是一个完整的柱状图的例子。
(效果见本文开头的图,参考自http://echarts.baidu.com/doc/example/bar1.html )
1 | |
1 | |
1 | |
如果显示不出来的话,使用eval('('+optionJsonStr+')')将optionJsonStr转换为 Json 对象试试。我这里直接用${optionJsonStr}取出来的就是 Json 对象。至于显示效果嘛,本文开头已经给你看啦~
其实懂了 ECharts 的各种数据结构后,用 ECharts-Java 不用怎么看文档就能“写出”对应样式与功能的图表了。百度官方有很多栗子可以参考:http://echarts.baidu.com/doc/example.html
最后引用 ECharts-Java wiki 里的一段话,以免误入歧途:
由于本项目主要目的是方便在 Java 中构造 ECharts 中需要使用的各种数据结构,所以你需要了解 ECharts 本身,你只有知道你自己需要什么样的数据,什么样的样式,什么样的功能时,你才能写出来。
所以想通过本项目来了解 ECharts 是本末倒置。
Reference
http://www.codeceo.com/article/8-java-graph.html
http://echarts.baidu.com/
http://blog.csdn.net/isea533/article/details/43225717
http://git.oschina.net/free/ECharts/wikis/home